Twitchの配信画面をブログサイトに埋め込む方法

ゲーム配信やライブストリーミングは、現代のエンターテイメントの一部としてすっかり定着しています。特にTwitchは、プロのゲーマーからカジュアルなストリーマーまで幅広いユーザーに支持されている人気のプラットフォームです。もしあなたがブログやウェブサイトを運営していて、自分のTwitch配信や他のストリーマーの配信をサイトに埋め込みたいと考えているなら、この記事が参考になるはずです。
今回は、Twitchの配信画面をブログサイトに埋め込むための方法やカスタマイズのコツをわかりやすく紹介します。基本的な埋め込み方法から、音声の設定、チャットウィジェットの統合まで、初心者でも簡単にできるように解説します。配信画面をサイトに埋め込むことで、視聴者が直接あなたのウェブサイトからコンテンツを楽しめるようになるので、エンゲージメントの向上やフォロワーの増加にも役立ちます。
それでは、具体的な埋め込み方法を見ていきましょう。
Twitchのチャンネルコードを取得
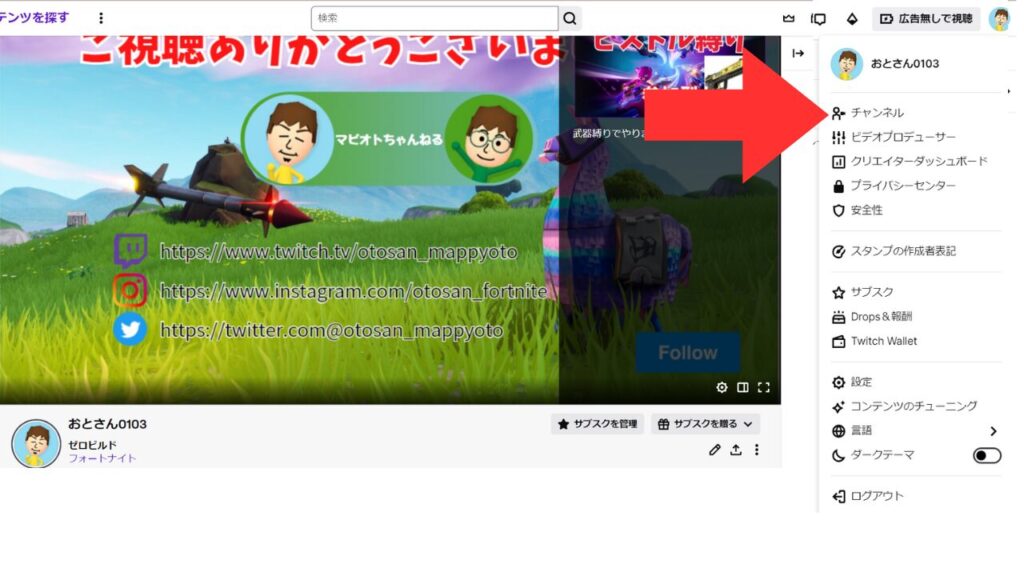
- 自身のTwitchチャンネルを開いて「シェア」ボタンを押す
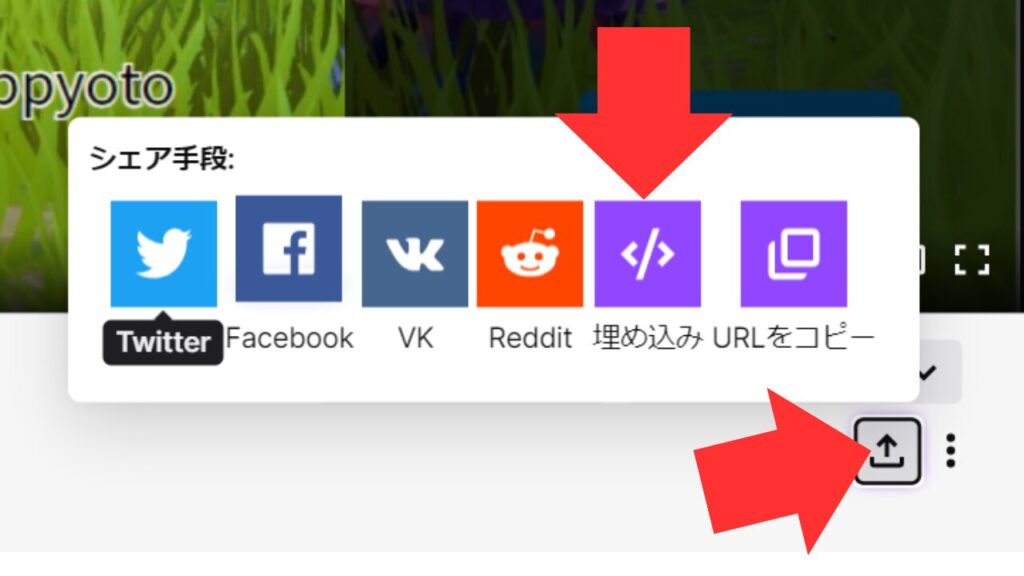
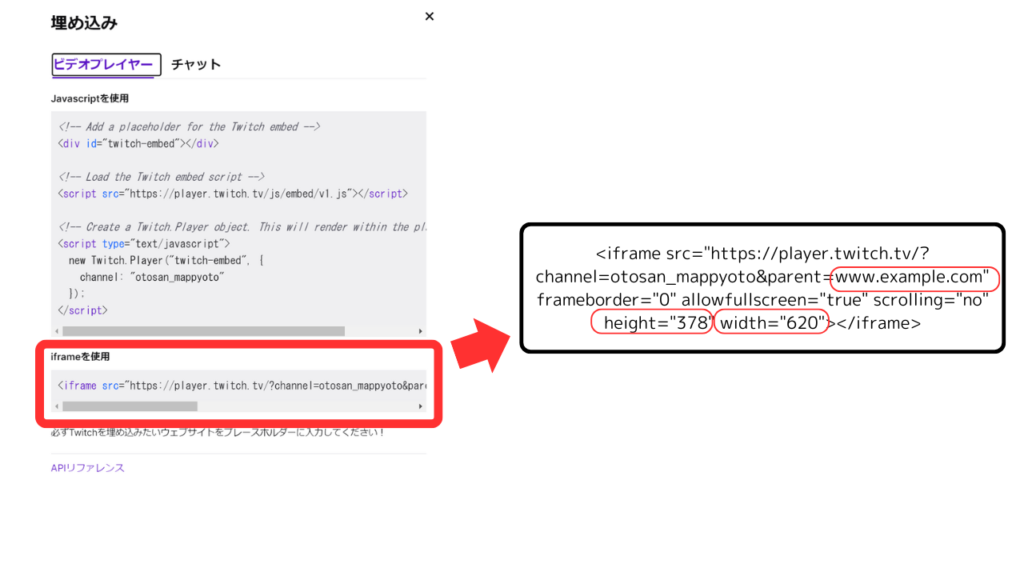
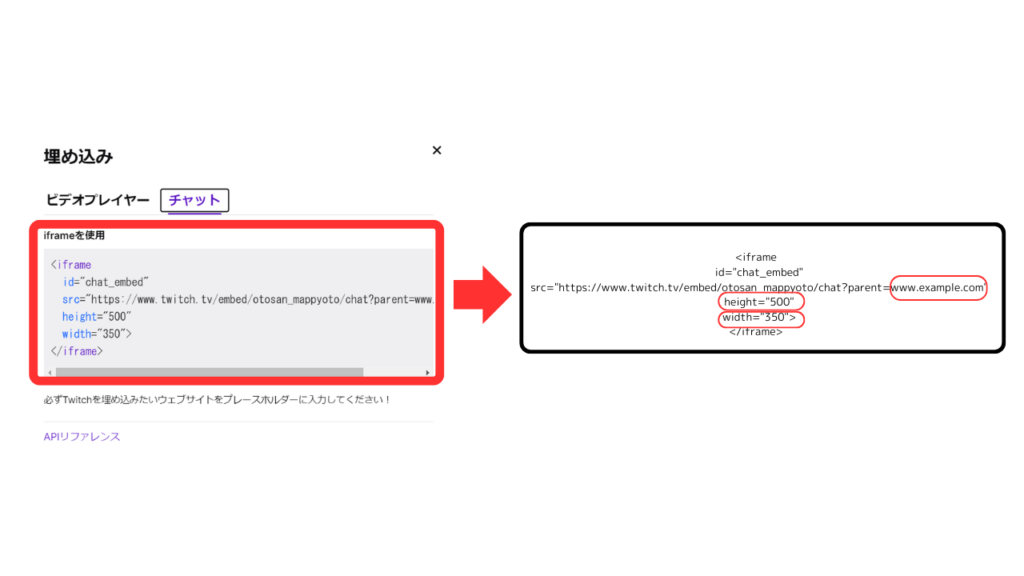
- 「埋め込み」を押して、コードを表示させる
- ビデオプレイヤーのコードをコピーして、カスタムHTMLなどに貼り付けて、1ヶ所コードを書き換える
- チャットのコードを取得して、カスタムHTMLなどに貼り付けて、1ヶ所コードを書き換える




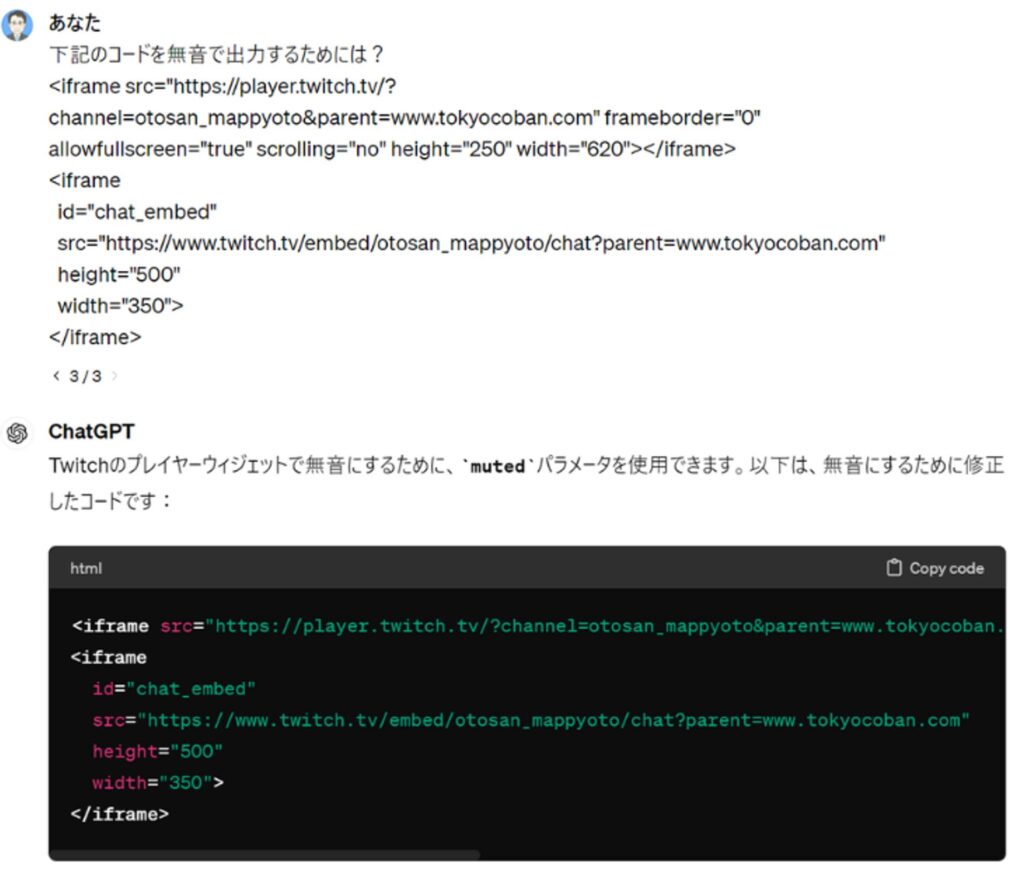
ミュートに変更する方法
埋め込みコードに初めからミュート設定をしておけば、ブログページを開いたときに突然音が鳴ることもないので安心です。
このコード書き換え作業は、ChatGPTで行います。

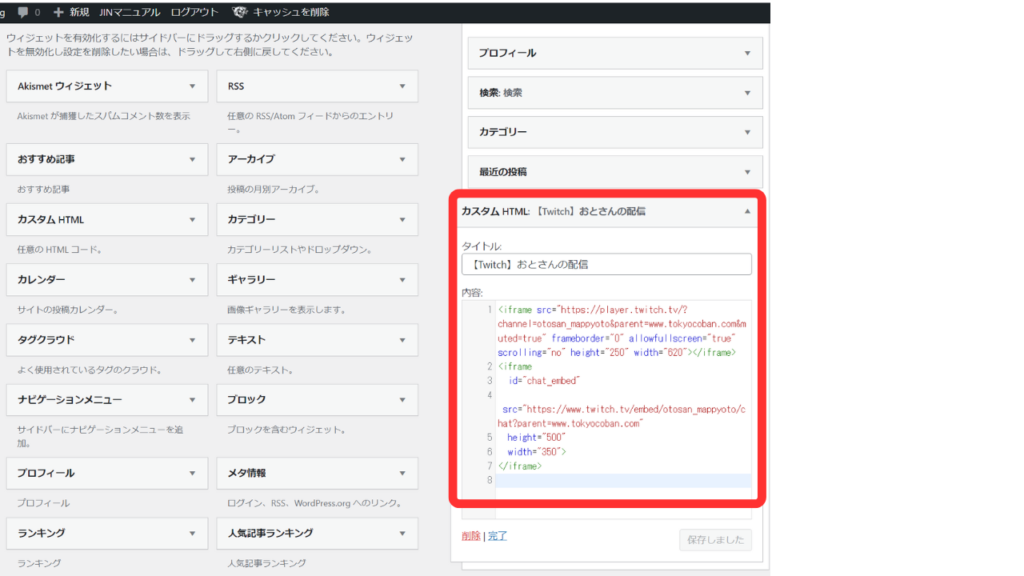
このコードを、カスタムHTMLに書き込みます。

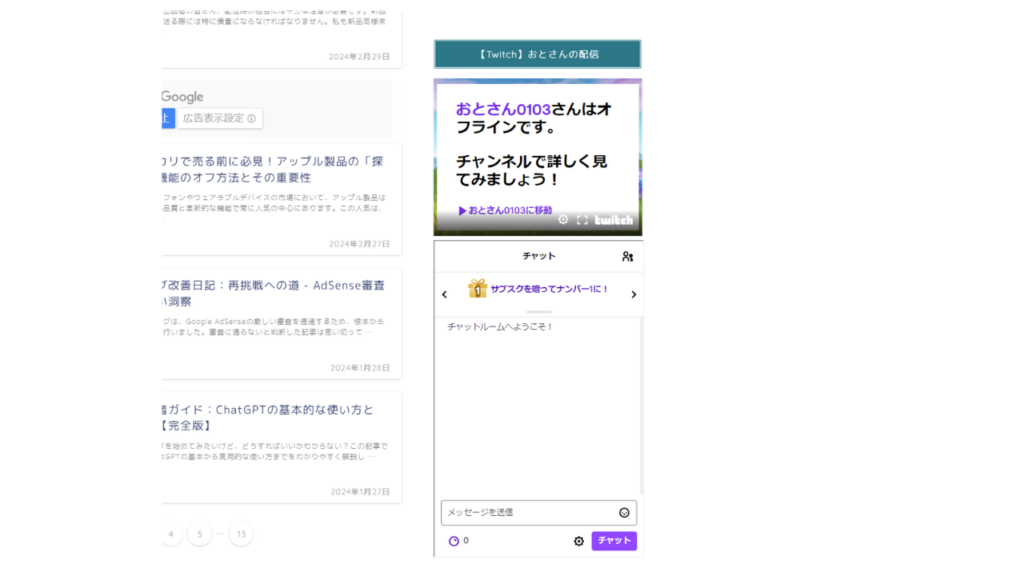
このように表示されれば完成です。

まとめ
今回は、Twitchの配信画面をブログサイトに埋め込む方法について詳しく解説しました。ゲーム配信やライブストリーミングの人気が高まる中で、Twitchは重要なプラットフォームとなっています。配信画面をブログやウェブサイトに埋め込むことで、視聴者に自分のコンテンツをより手軽に楽しんでもらえます。
埋め込みコードに初めからミュート設定をしておくことで、ブログページを開いたときに突然音が鳴る心配もありません。また、チャットウィジェットを統合すれば、視聴者がリアルタイムでコミュニケーションを取りながら配信を楽しめます。
自分の配信をブログに埋め込むことで、ブログの訪問者と配信視聴者の両方を効果的に増やすことができるでしょう。今回の記事が、あなたのTwitch配信をより魅力的にする手助けとなれば幸いです。ぜひ、お試しください!